Challenge
Valvoline Instant Oil Change wanted a system where technicians could track a vehicle's progress through the Instant Oil Change Bay and also show customers services that their vehicle needed at the time of the oil change without the customer getting out of their vehicle.
Outcomes
• Completed project in 6 one-week design sprints, focusing each week on a different part of the experience
• Reduced time to development from 6 months to a weekly developer handoff
• Received weekly feedback and business insights to better kick off each sprint
• Rapidly wireframed ideas based on business insights and received feedback within each design sprint
Valvoline Instant Oil Change wanted a system where technicians could track a vehicle's progress through the Instant Oil Change Bay and also show customers services that their vehicle needed at the time of the oil change without the customer getting out of their vehicle.
Outcomes
• Completed project in 6 one-week design sprints, focusing each week on a different part of the experience
• Reduced time to development from 6 months to a weekly developer handoff
• Received weekly feedback and business insights to better kick off each sprint
• Rapidly wireframed ideas based on business insights and received feedback within each design sprint
Role
Designed the Visual Design, User Experience, User Interaction, Wireframes, and Prototypes. Worked within a team of Designers, Developers, Strategists, and Business Analysts.
Designed the Visual Design, User Experience, User Interaction, Wireframes, and Prototypes. Worked within a team of Designers, Developers, Strategists, and Business Analysts.
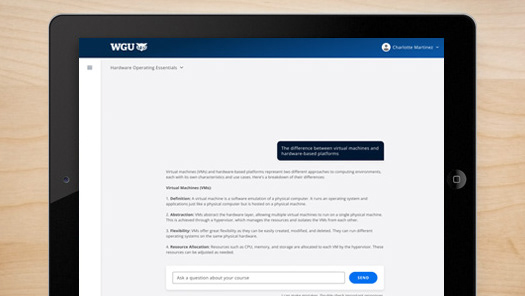
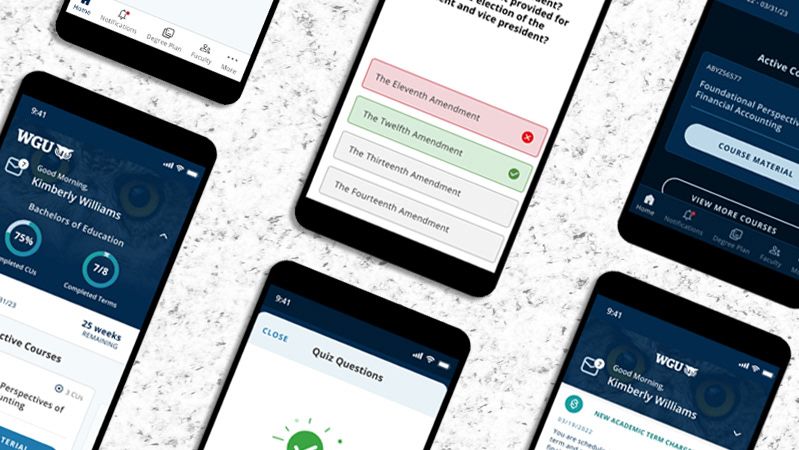
Services Screen
After a customer pulls into the bay, this screen would be viewed by the customer to see which services their car is due for and the overall health of the vehicle. Gauges and colors alerted customers and technicians to which services needed to be addressed at that visit—allowing for transparency for the customer and technician during the visit.
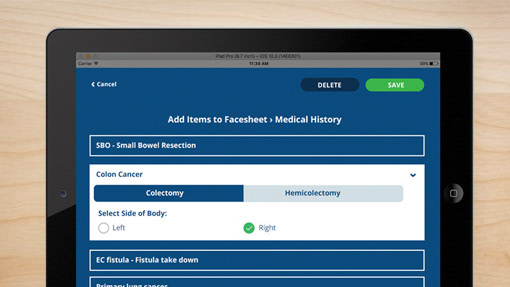
Service Detail Screen
Each service has a detail page to share with the customer to review why the service is needed, where that current vehicle is in the lifetime of the service and the cost. Customers and technicians can view the same information when making service decisions.



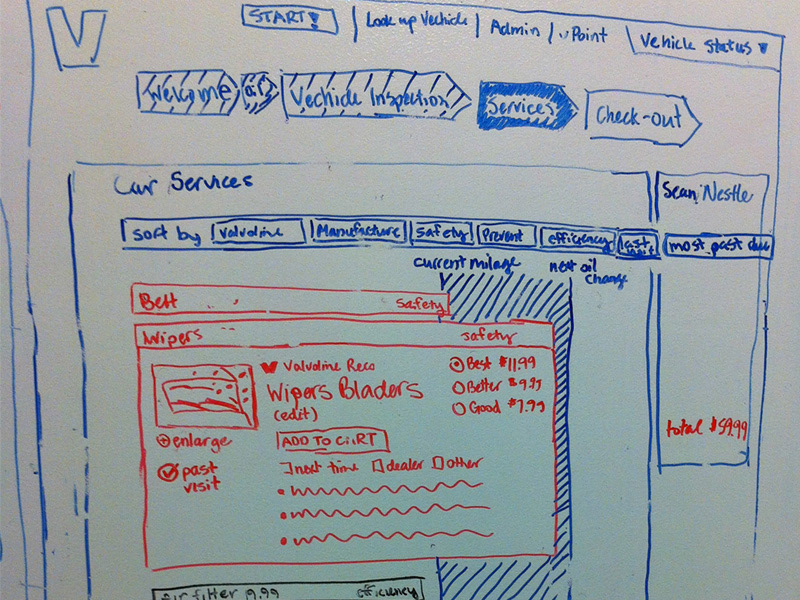
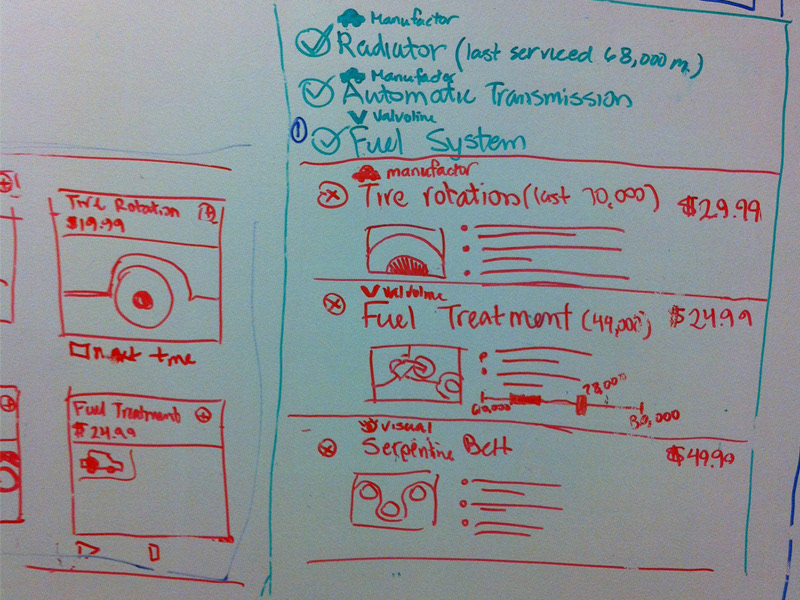
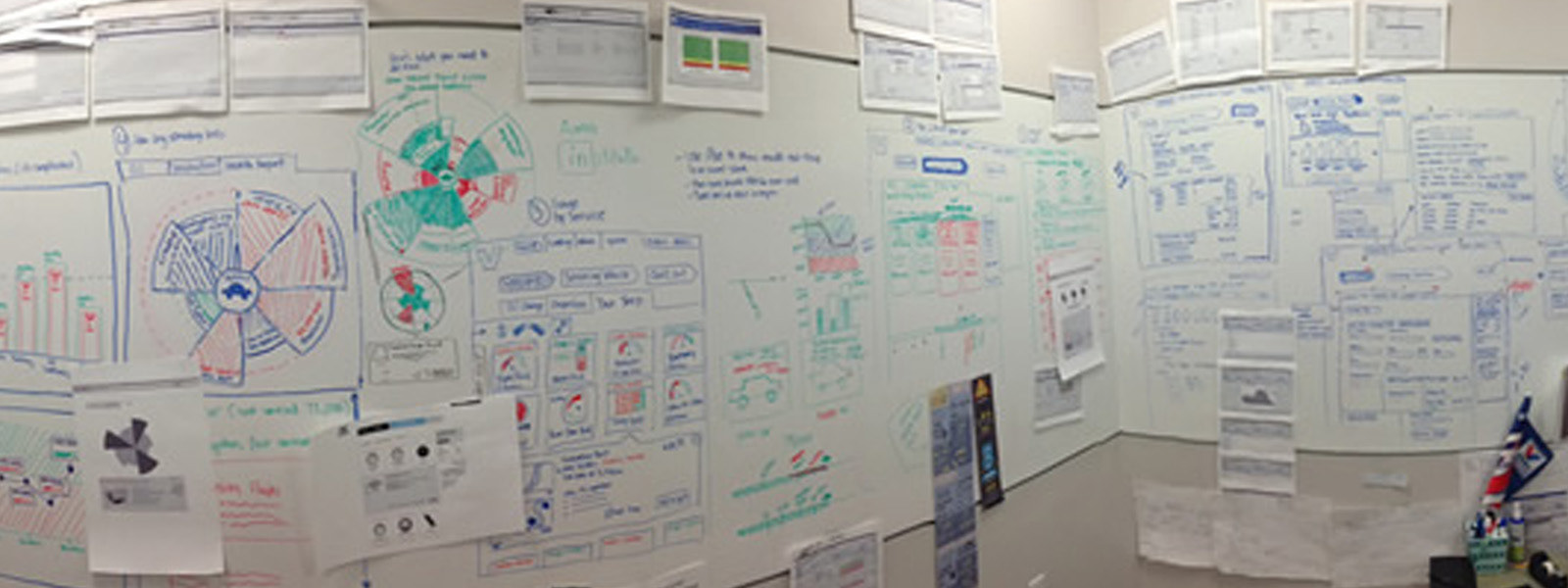
Whiteboard Wireframes
The Valvoline team created a room to ideate features and functionality for the app. We worked in a
design sprint process: sketching, designing, and prototyping, before starting the look and feel
of the user experience.
The Valvoline team created a room to ideate features and functionality for the app. We worked in a
design sprint process: sketching, designing, and prototyping, before starting the look and feel
of the user experience.